
How to add Automatic Read More Link in blogspot blog – in Hindi.
friends, यदि आपने ऐसा third party’s template download किया है,
जिसमें automatic read more or continue reading का option नहीं है,
तो आपको घबडाने की जरुरत नहीं है. इस ब्लाग पोस्ट में बताए गए
steps का अनुसरण करके बहुत हीं आसानी से आप अपने पोस्ट के लिए
read more link का button add कर सकते हैं. हालाकि मैं इस बात से
वाकिफ हूं कि आप read more link or button के अहमियत को खुब
अच्छी तरह से समझते होगें. यदि नहीं जानते हैं तो सबसे पहले यह जान
ले कि read more बटन से क्या लाभ होता है?
तकरीबन हरेक blog के Home page पर 8-10 पोस्ट Read more link
के साथ दिखता है. यदि read more link का use नहीं किया जाय तो
home page पर एक या दो पोस्ट हीं नजर आएगा.
यदि पोस्ट काफी लम्बा हो तो शायद एक हीं पोस्ट दिख सकती है.
अब थोडी देर के लिए मान लेते हैं कि किसी visitor को home page
पर मात्र दो हीं पोस्ट मिलती है और उसमें से कोई भी पोस्ट उसको
पसन्द नहीं आई तो स्वाभाविकतः वह किसी दुसरे ब्लाग की तरफ
रुख कर लेगा.
इससे आपके ब्लाग की bounce rate बढ जाएगी और आपके
search ranking पर negative effect पडेगा.
दुसरी तरफ यदि home page पर 8-10 पोस्ट रहेगा तब हो सकता है
कि visitor को कोई न कोई पोस्ट पसन्द आएगा और वह read more
button को क्लिक करके आपके मेहनत से लिखे गए पोस्र्ट को पढेगा.
इस तरह वह आपके ब्लाग पर अधिक से अधिक देर रुकेगा और
किसी अन्य पोस्ट को भी पढने की सम्भावना अधिक बढ जाएगी.
अतः आप खुब अच्छी तरह से समझ सकते हैं कि इस तरह से
page views में बढोतरी होगी.
अतः यह SEO के दृष्टिकोण से भी काफी important है.
दुसरा लाभ सीधे blog-beauty से सम्बंधित है. जिसे
blog – designing की दृष्टिकोण से ठीक नहीं कहा जा सकता है
क्योंकि आप जो भी पोस्ट करते हैं तो वह home page पर पूरा का
पूरा दिखता है और जिससे ब्लाग का look अच्छा नहीं दिखता है.
इसीलिए इस समस्या से निजात पाने के लिए read more button
का प्रयोग करना जरुरी हो जाता है.
Read more button के साथ में कोई भी पोस्ट एक summary or
short description के साथ रहेगा तो home page पर अधिक से
अधिक पोस्ट को दिखाया जा सकता है और visitor से अधिक से
अधिक page views की अपेक्षा की जा सकती है.
Home page पर Read more का button लगाने के लिए
मैं यहां
तीन तरीकों के बारे में बताने वाला हूं, इसमें आपको जो भी अच्छा
लगे, उसका प्रयोग कर सकते हैं.
इसमें पहला तरीका Manual है व दुसरा तरीका में एक छोटा सा css code का इस्तेमाल होता है और तीसरे तरीके में Template के HTML में बदलाव यानि कि code डालना होता है.
अब मैं बारी-बारी से तीनो तरीकों के विषय में बताऊंगा, जिसे आप
खुब ध्यान से पढकर व follow करके अपने ब्लाग पोस्ट के लिए
home page पर read more का link or button लगा सकते हैं.
तीन तरीकों के बारे में बताने वाला हूं, इसमें आपको जो भी अच्छा
लगे, उसका प्रयोग कर सकते हैं.
इसमें पहला तरीका Manual है व दुसरा तरीका में एक छोटा सा css code का इस्तेमाल होता है और तीसरे तरीके में Template के HTML में बदलाव यानि कि code डालना होता है.
अब मैं बारी-बारी से तीनो तरीकों के विषय में बताऊंगा, जिसे आप
खुब ध्यान से पढकर व follow करके अपने ब्लाग पोस्ट के लिए
home page पर read more का link or button लगा सकते हैं.
Manual method to add Automatic Read More Link in blogspot–
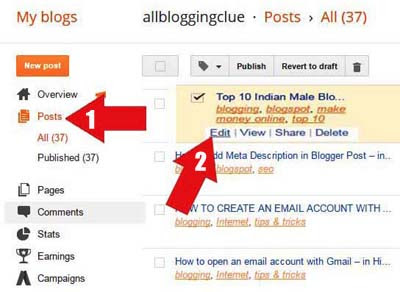
1.सबसे पहले आप अपने ब्लाग के dash board पर
जाकर post option को क्लिक करें.
अब आप जिस पोस्ट में Read more का बटन add करना चाहते हैं, उसको tick mark लगाकर select करें फिर edit को क्लिक करें.
अब आप जिस पोस्ट में Read more का बटन add करना चाहते हैं, उसको tick mark लगाकर select करें फिर edit को क्लिक करें.
2. अब आपके सामने page editor जहां आप अपनी पोस्ट लिखते
हैं, आएगा.
उसमें आप वहां अपने mouse cursor को ले जाकर छोडें जितना
भाग आप home page पर दिखाना चाहते हैं.
फिर उपर के post editor में insert jump break option को
क्लिक करें.
3. सबसे अन्त में Update button को क्लिक करें.
अब आपके post के लिए Read more option add हो
चुका है.
इस बात की तस्दीक के लिए आप उपर view blog नामक
option को क्लिक करके संतुष्ट हो लें.
इस बात की तस्दीक के लिए आप उपर view blog नामक
option को क्लिक करके संतुष्ट हो लें.
हालाकि आपका काम इतना हीं से चल सकता है किन्तु
यदि आप
Read more option को एक खुबसुरत button में बदलना चाहते हो
तब आपको अपने template में एक छोटी सी किन्तु महत्वपूर्ण css
code को add करना पडेगा. जिसके विषय में नीचे जानकारी दी गई
है.
Read more option को एक खुबसुरत button में बदलना चाहते हो
तब आपको अपने template में एक छोटी सी किन्तु महत्वपूर्ण css
code को add करना पडेगा. जिसके विषय में नीचे जानकारी दी गई
है.
1.अपने blog के dash board पर जाएं व
Template को क्लिक करें.
जब दुसरा पेज खुल जाए तो उसमें Customize आप्शन को क्लिक
करें.
जब दुसरा पेज खुल जाए तो उसमें Customize आप्शन को क्लिक
करें.
2. अब जो पेज खुलता है , उसमें Advanced >> Add CSS पर
क्लिक करें.

3. अब CSS के box में जाकर नीचे दिए गए code को
copy करके paste कर दें.
.jump-link a{
padding: 10px;
display: inline-block;
margin-bottom: 10px;
font-weight:bold;
background-color: Red;
color: #fff;
}
और सबसे अन्त में Apply to Blog पर क्लिक कर दें.
नोट - इस code का use करने पर Read more का बटन Red color में दिखाई देगा.
यदि आप कोई अन्य color उपयोग करना चाहते हैं तो इसके लिए code में आए red के स्थान पर अपनी मनवांछित color
को डाल सकते हैं.
मान लो आपको read more button का color Red के स्थान पर blue चाहिए तो आप simply blue टाइप कर दें.
अब तीसरे Method यानि Automatic method के बारे
मे जाने –
इस विधि का use करने से आपको हरेक पोस्ट में
Insert jump break का प्रयोग नहीं करना पडेगा.
आपको केवल article लिखना व उसे post करना होगा. और फिर आपके द्वारा लिखे गए long post को यह automatically summarize करके यानि एक या दो लाईन का बनाकर उसके सामने Read more का लिंक लगा देगा.
Post - title भी thumb nail हो जाएगा.
आपको केवल article लिखना व उसे post करना होगा. और फिर आपके द्वारा लिखे गए long post को यह automatically summarize करके यानि एक या दो लाईन का बनाकर उसके सामने Read more का लिंक लगा देगा.
Post - title भी thumb nail हो जाएगा.
1.आप अपने ब्लाग के dash board पर जाकर
template >> edit HTML को क्लिक करें.
2. अब template coding में जाकर कहीं भी क्लिक करें फिर
ctrl+F दबाएं. अब </head> को search करें.
3. अब नीचे दिए गए code को copy करके </head> के
उपर paste कर दें.
<script
type='text/javascript'>
var thumbnail_mode = "no-float" ;
summary_noimg = 400; /* Summary length if no image*/
summary_img = 300; /* Summary length with image*/
img_thumb_height = 200; /*Image Height*/
img_thumb_width = 200; /*Image Width*/
</script>
<script type='text/javascript' src='http://netoopscodes.googlecode.com/svn/branches/Js%20files/auto-readmore-blogger.js' ></script>
var thumbnail_mode = "no-float" ;
summary_noimg = 400; /* Summary length if no image*/
summary_img = 300; /* Summary length with image*/
img_thumb_height = 200; /*Image Height*/
img_thumb_width = 200; /*Image Width*/
</script>
<script type='text/javascript' src='http://netoopscodes.googlecode.com/svn/branches/Js%20files/auto-readmore-blogger.js' ></script>
4.एक बार फिर अपने template में ctrl + F की सहायता से
<data:post.body/> खोजें व नीचे दिए गए code को copy
करके
<data:post.body/>
के स्थान पर replace कर दें
.
.
5. और सबसे अन्त में Save template को क्लिक कर दें.
आशा है कि यह पोस्ट 'How to add Automatic Read More
Link in blogspot blog – in Hindi' आपके लिए
उपयोगी है.
यदि यह पोस्ट आपको अच्छा लगा हो तो प्लीज इसे social media sites पर अपने friends के साथ अवश्य हीं share करें.
इस पोस्ट से सम्बंधित कोई प्रश्न आपके दिमाग में उलझन पैदा कर रहा हो तो comment करें.
***************************
YOU MIGHT ALSO LIKE
How To Buy A Domain Name From Godaddy in Hindi?
*****************************














1 Comments
thanks for this tricks in hindi www.mypcgoodlife.blogspot.in
ReplyDelete