
Friends , इस पोस्ट के द्वारा हम image optimization यानि कि किसी भी photo को search engine friendly कैसे बनाते है, के बारे में जानकारी प्राप्त करेंगे.
दरअसल, पाठकों की
रुचि बढाने के
लिए हम अपने
कंटेंट के साथ
फोटो का प्रयोग
करते हैं. यदि ‘
content is king ‘ है तो
हमें
“Image is a crown of the king” कहने
में कोई परेशानी
नहीं होनी चाहिए. ऐसा
हम इसलिए कह
रहे हैं क्योंकि
किसी भी
plain text की
खुबसुरती एक
फोटो हीं बढा
सकता है. मान
लो कि हम
दिल्ली के लाल
किला से संबंधित
article लिख रहे हैं
एवं यदि
हम केवल plain text हीं
लिख देंगे तो
पढने वाले को
शायद उतना अच्छा
नहीं लगेगा व
जब हम लालकिला
का एक
फोटो भी
साथ में लगा
दें तो … ठीक
समझे आप … उस
लेख की भव्यता
में चार चांद
लग जाएगा व
पाठकों के जहन
में उस
लेख को
पढने के प्रति
उत्सुकता व
रुझान स्वाभाविक रुप
से बढ जाएगी. किन्तु
blogging के दृष्टिकोण से देखें तो पोस्ट में
केवल photo or
image लगा देने भर से हीं आपका काम पूरा नहीं हो जाता है. बल्कि Photo को search
engine
friendly भी बनाना
पडता है.
जिस प्रकार
हम कोई पोस्ट
लिखते वक्त seo का
ध्यान रखते हैं , जिसे
हम onpage seo कहते
हैं ताकि search
engine में
उस पोस्ट को
अच्छा ranking मिल
सके, ठीक उसी
तरह यदि हम
image को भी optimize करें
तो सोने में
सुगंध वाली
बात होगी. क्योंकि
image को भी search engine
friendly बनाया
जा सकता है
ताकि उसके माध्यम
से भी
traffic / visitors
मिल सके.
1. Use right name of the image file - google search engine यह नहीं समझता है
कि फोटो किसी
school
का है
या किसी park का. वह केवल
image file name (जो आप
specify करते हैं)
से समझ पाता
है कि वह किस चीज
मान लो
कि आपने एक
सुहानी शाम में
sun-set का फोटो मुम्बई
के जुहू बीच
पर अपने कैमरे
में कैद किया
है
व अब
उसे ब्लाग पोस्ट
में यूज करना
चाहते हैं . चूंकि
कैमरा सदा default file name (जैसे
img001 jpeg,
img002
jpeg, DSC001jpeg, DSC002jpeg etc.) हीं देता
है और आप
default file name के साथ
हीं
फोटो का
प्रयोग blog/website में
करते हैं तो इस
परिस्थिति में
google bots यह कभी
नहीं समझ पाएगा
कि
आपने जो
image blog में यूज
किया है वह
मुम्बई जूहू बीच
पर लिए गए
sun-set का snapshot है. अतः
अच्छा यह
होगा कि आप
उक्त फोटो का
किसी keyword के
साथ उचित नामाकरण
करें. जैसे – sunset-juhu
beach-Mumbai.
स्मरणीय तथ्य –
-
कभी
भी photo file का नाम ज्यादा लम्बा
नहीं रखें.
-
प्रत्येक
word के बीच में
hyphen लगाएं. हालाकि
underscore (sunset_juhu_beech_mumbai) या
plus mark (sunset+juhu+beech+mumbai) का यूज
भी कर सकते हैं किन्तु
seo की दृष्टिकोण से dash
or
hyphen लगाना हीं अधिक
अच्छा होता है.
-
File
name हेतु keyword का
use करें किन्तु ध्यान
रखें कि ज्यादा keyword (keyword stuffing) का
प्रयोग spamming की गिनती में आता
है जिसके कारण
google algorithm के अनुसार index नहीं
किया
जाता है.
2. Reduce image file size -
आप अपने
photo का साइज अधिक
बडा नहीं रखें. क्योंकि बडे
साइज (अधिक
bytes) का फोटो लोड
होने में
ज्यादा समय
लेता है.
याद रखें web page जितना
हीं कम समय में लोड
होगा , परिणाम
उतना हीं आपके
हक
में मिलेगा
क्योंकि web page शीघ्र लोड
होने से साइट के
bounce rate में कमी आती
है. पेज
लोड होने का
औसतन
समय 3 - 4 seconds से अधिक का नहीं होना चाहिए. यदि पेज
लोड होने में
ज्यादा वक्त लगता
है तो हो सकता है
कि visitor किसी अन्य
साइट पर चला जाए.
दुसरी बात यह
कि google ranking algorithm के अनुसार
जो साइट
खुलने या
लोड होने में
अधिक देर करता
है उसे deindex
कर दिया जाता
है. अतः
फोटो फाइल के
साइज को कम
करके या
compress करके हीं साइट
में लगाना चाहिए.
फोटो साइज घटाने
के लिए फोटो
को crop करें
व back ground colour को
हल्का रखें व save करने
के पूर्व
image size को
कम कर लें. यह
सुविधा adobe photoshop software में
उपलब्ध है. Adobe photoshop का
प्रयोग offline हीं
होता है किन्तु
यदि आपके computer पर
Adobe photoshop नहीं है
तो घबराने की
कोई बात नहीं
है, क्योंकि
विभिन्न image editing tools online उपलब्ध
है. जिनका प्रयोग
आप आसानी से
कर सकते हैं. कुछ
online
photo editing tools निम्नलिखित
हैं –
Pixlr,
fotoflexer, picmonkey, befunkey, fotor, lunapic, ipiccy etc.
3. Use only jpeg and PNG Images -
website or blog में यूज करने
हेतु image file format केवल
jpeg and PNG हीं चयन
करना चाहिए क्योंकि
इसकी quality काफी अच्छी
होती है व compress करने के
बाद भी
इसके
quality पर कोई आंच
नहीं आती है
और आप इस बात से
अनभिज्ञ नहीं है
कि फोटो की
quality का क्या महत्व
होता
है?
4. Relevancy of images –
यदि
content से संबंधित फोटो
यूज करते हैं
तो यह आपके readers & seo दोनों
के लिए महत्व रखती
है. मान
लो , यदि
पोस्ट window 10 के विषय में जानकारियां
प्रस्तुत करता हो
व
आप पोस्ट
के साथ windows xp का
logo लगाते हैं तो
यह आपके readers पर
बुरा
impression
डालेगा.
यह बात
तो पहले हीं
स्पष्ट हो चुका
है कि google or other search
engine bots यह नहीं
समझ पाता है
कि
फोटो किस
चीज का है. यदि
वह कुछ समझता
है तो वह
है keywords. अतः
यहां search bots को
मूर्ख बनाना
आसान है. कैसे ?
यदि आप
windows xp का logo use करते
हैं व
keyword के रुप में
windows 10 का प्रयोग
करते हैं तो
google or other search bots crowl करते
वक्त windows xp logo को
हीं windows 10 समझेगा
व
search
result भी दे देगा. इस
बात से स्पष्ट
हो जाता है
कि post के
search ranking पर कोई
प्रतिकूल प्रभाव
नहीं पडेगा
किन्तु आपके readers के
मस्तिष्क पर
बुरा छाप पड
सकता है. अतः
जहां तक संभव
हो , पोस्ट से
रिलेटेड फोटो
का हीं यूज
करना बुद्धिमानी का
परिचायक होगा.
1. Use of Alt tag –
seo की दृष्टिकोण
से सबसे ज्यादा
महत्वपूर्ण चीज
alt tag (alternative tag) का
बहुत बुद्धिमानी से प्रयोग करना होता
है. यह alt tag हीं है
जो google or other search engine को बताता
है कि युज किया गया
फोटो किस चीज
का है.
अतः
इस option का
use अत्यंत सावधानी के
साथ व सूझ-बूझ
के साथ करना
पडता है.
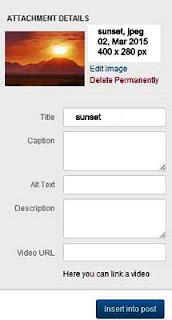
इसके लिए
wordpress के post editor menu के
insert media option को
click करना पडता है, उसके
बाद जो पेज
खुलता है उसमें 4
options होते हैं –
i.
Title - for
example – A photo of sunset
ii.
Caption
- for example – A lovely evening with
sunset of sea beech of juhu , mumbai
iii.
Alt
text - for example – sunset at juhu
beech , mumbai
iv.
Description
– for example – I love to seeing sunset at sea beech of juhu, Mumbai
i.
Title
– Title attribute की भूमिका alt attribution की
अपेक्षा कम होती है किन्तु यह
visitors के लिए
बहुत महत्वपूर्ण होता
है. जैसे
हीं आपके visitors अपने
mouse को प्रयुक्त किए
गए फोटो के
उपर ले जाता
है
तभी title text स्वतः दिखाई
देने लगता है.
ii.
Caption
– इसमें प्रयुक्त किया
गया text आपके फोटो
के ठीक नीचे
दिखाई देता है. यह optional होता है
जिसके
लिए आप
text का प्रयोग नहीं
भी करते हैं
तो कोई बात
नहीं है किन्तु मेरा विचार
यह है कि यहां
भी कुछ
ऐसे text का प्रयोग अवश्य हीं
करना चाहिए जो
readers के लिए अतिरिक्त
जानकारी का सबब बने.
iii.
Alt
tag – इसमें यूज किया
गया text search engine optimization के लिए
अत्यंत हीं महत्वपूर्ण
होता
है. क्योंकि
कोई भी
search engine इसमें प्रयुक्त किए
गए text के आधार पर हीं use image के बारे में जान
पाता है. जब आप
अपने browser में
turnoff image को click करके browse करेंगे
तो screen पर
image के
स्थान पर alt
tag text हीं display होता है.
iv.
Description
-
इसमें image के
विषय में किंचित
विस्तृत जानकारियां डाली
जाती है जो search engine and readers के लिए
उपयोगी होता
है.
For Blogger blog –
Blogger blog में image seo optimization की विधि
–
Blogger blog post में जहां आपको image यूज करना
है, वहां mouse cursor को ले जाकर छोड दें . फिर
उस फोटो को इच्छित जगह पर drag and drop करें. उसके
बाद उस फोटो पर क्लिक करें. अब फोटो के साथ कुछ
option आएंगे जिसमें Add caption &
properties होगा. Properities को क्लिक करने पर उसमें दो options होते हैं
– title text and ALT text. दोनों हीं field में
keywords का use करें. Add caption फोटो के ठीक नीचे दिखाई देता है.
यह optional होता है.
1. Wordpress plugin – यदि आप
अपने images के लिए title or alt tag को
automatically update करना
चाहते हैं
तो इसके लिए seo
friendly images नामक plugin को
wordpress से download कर सकते हैं.
यह
plugin
Valadimir Prelovac के द्वारा develop किया
गया है व यह एक उपयोगी plugin है.
Conclusion
– अच्छे content के साथ एक अच्छे फोटो का
प्रयोग पठनीयता में
वृद्धि तो करता है व साथ–साथ नयनाभिराम
भी होता है. उपरोक्त बातों
को ध्यान में
रखते हुए यदि
images का अच्छी तरह
से
optimization
किया जाय तो
यह आपके साइट
के लिए पर्याप्त
मात्रा में visitors को
आकर्षित कर सकता
है.
यह
पोस्ट आपको कैसी लगी ? यदि यह पोस्ट आपको अच्छी लगी हो तो प्लीज इसे social media
Site
पर share करें. कोई सवाल हो तो comment करें.











0 Comments