Fevicon का
सही मतलब favourite – icon होता
है जो वर्गाकार
व अत्यंत हीं
छोटे साइज (16x16 pixels) का logo
or photo होता है. छोटे
साइज के कारण
इसे shortcut Icon भी
कहा जाता है. यह
browser के address bar के left
side में दिखता है. यदि
आपने ब्राउजर में
एक से अधिक
साइट खोल रखे
हैं तो सभी
साइट का favicon ब्राउजर
टैब के
साइड में दिखाई
पडता है. इसे
blog or website में इसलिए
प्रयुक्त किया
जाता है ताकि
आपका ब्लाग भींड
से अलग दिखे
यानि यह आपके
ब्लाग का एक
पहचान चिन्ह होता है. अतः
हम इसे site icon/url
icon/tab icon भी कह
सकते हैं.
आज कल
तकरीबन हरेक साइट
में favicon का
यूज किया जा
रहा है क्योंकि
यह साइट के
branding, credibility, usability and seo आदि के
लिए अत्यंत हीं
महत्वपूर्ण होता
है.
मूल
रुप से इसका
प्रयोग site book marking के
लिए किया जाता
है यानि आप
जब किसी साइट को visit करते
हैं व समयाभाव
के कारण उस
साइट को book mark कर
देते हैं ताकि
दुबारा जब कभी
भी उस साइट
को visit करना
हो तब आसानी
से उक्त साइट
पर पहूंच सके. अब
मान लो कि
आपने पहले से
हीं 25-30 websites को book
mark करके रखें हो
व अब किसी
साइट विशेष को open
करना चाहते हों
तो उस समय
यह favicon हीं
उस विशेष साइट तक
जल्दी से पहुंचने
में मदद करता
है. इसलिए यदि
favicon यूनिक व स्मरणीय
हो तो visitor शीघ्रता
से आपकी साइट
पर पहुंच सकता
है.उपरोक्त बातों
से आप समझ
गए होंगे कि
favicon (logo) site or blog के लिए
क्यों महत्वपूर्ण होता
है .अतः , अब
आप भी अपने
ब्लाग के लिए
favicon का प्रयोग करना
चाहते होंगे ? परन्तु
आपको favicon को
ब्लाग में add करने
का तरीका मालुम
नहीं है तो
आइए हम आपको
इसका तरीका step by step बताते
हैं. यह अत्यंत
हीं सरल व
आसान है.
Step
1. सर्वप्रथम
अपने blogger blog को
login करके dash board पर
पहूंचे.
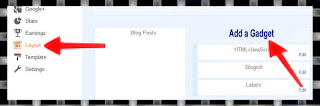
Step
2. अब
layout को click करें
फिर Add a gadget link पर
click करें.
Step
3. अब
जो पेज खुलेगा
उसमें favicon के Edit
को क्लिक करें.
Step
4. इसके
बाद जो पेज
खुलेगा उसमें choose file option को
क्लिक करें व
जो photo/logo का
प्रयोग करना हो
उसको select करें, उसके
बाद save button को
क्लिक कर दें.
लिजिए, आपका favicon logo
“default logo” के स्थान
पर customized logo में
बदल चुका है. Now
enjoy yourself with an attractive and customized logo. Thanks.
कुछ स्मरणीय
तथ्य –
1.
Logo के लिए 100 kb से
कम का फोटो यूज करें. चूंकि default size 16x16 pixels होता है. यदि फोटो
का साइज 100 kb से
कम होता है
तो blogger इसको आसानी
से adjust कर लेता है.
फोटो वर्गाकार (squire shape) होना
चाहिए.
उदाहरण
– 32x32 px, 64x64 px. ताकि blogger उसको
आसानी से adjust कर
सके.
2.
PNG
photo formate इसके लिए अच्छा
होता है.
क्योंकि फोटो के back
ground में transparency होता है.
Jpeg & GIF Formate भी यूज किया
जा सकता है
किन्तु PNG ज्यादा अच्छा
होता है.
3.
Customized
logo बनाने के लिए offline image editor applications
software (adobe photoshop or gimp) and online image editor tools like
picmonkey, pixlr, fotor etc. का
प्रयोग करें.
4.
विभिन्न
प्रकार के
favicon generate करने के लिए निम्नलिखित website पर
जाएं.
5.
Blogger
का default favicon logo orange colour का ‘B’ होता है. यदि आप
customize logo का प्रयोग करते
हैं तो
orange colour वाले ‘B’ के स्थान पर आपका logo दिखने लगेगा.
यह पोस्ट आपको पसन्द आई हो तो प्लीज इसे सोशल साइट पर अपने friends के साथ जरुर share करें व favicon से जुडी कोई अन्य समस्या हो तो comment करें.









0 Comments